STEP ONE.
First things first, the logo needed to be updated because it did not reflect the goal or vision of the company. The original logo was cold, rigid, and too futuristic for a company who’s goal is to be warm, welcoming and safe.


STEP ONE.
First things first, the logo needed to be updated because it did not reflect the goal or vision of the company. The original logo was cold, rigid, and too futuristic for a company who’s goal is to be warm, welcoming and safe.


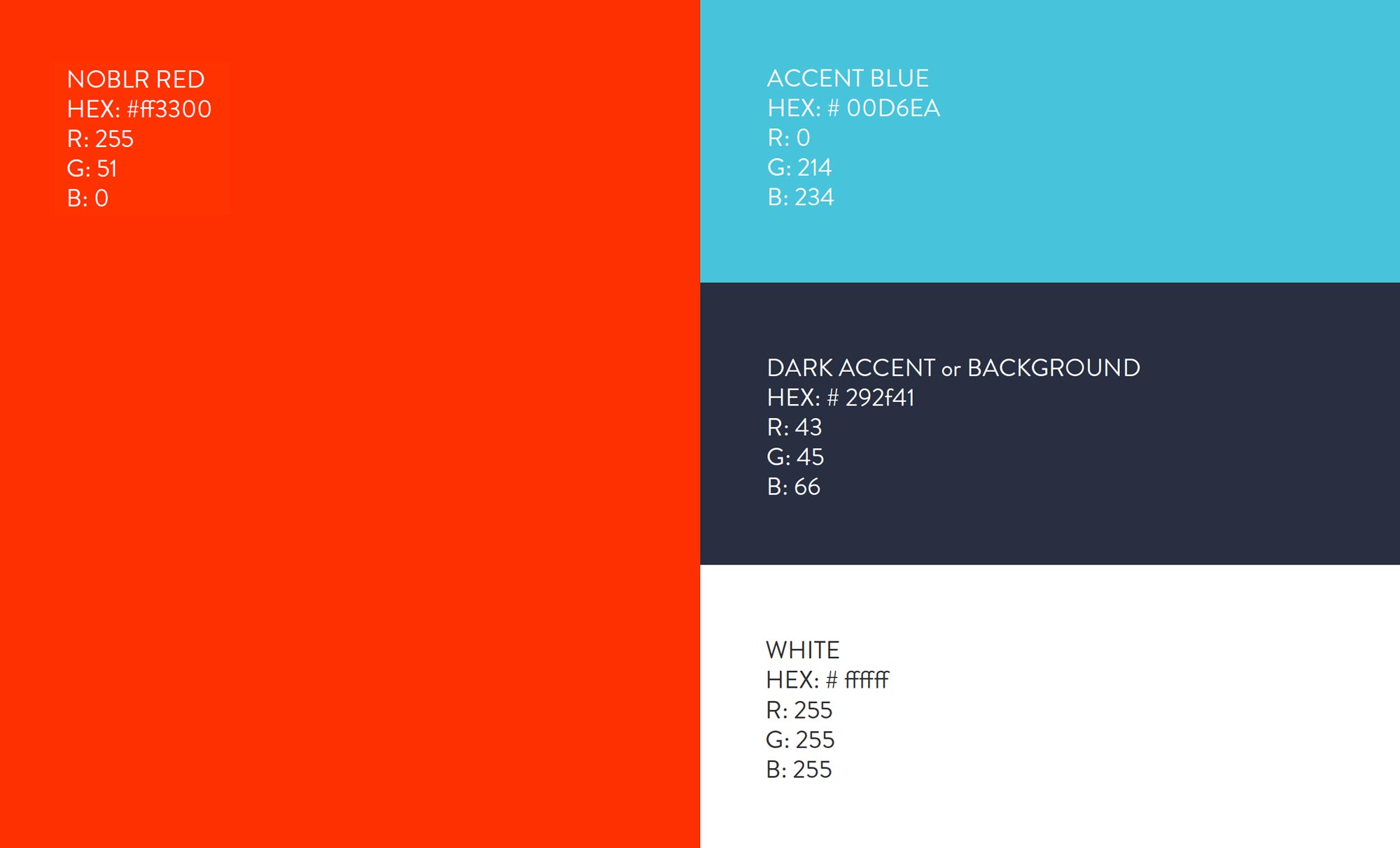
STEP TWO.
Next thing was to create a color palette that reflects the brand personality and develop a style guide.
STEP TWO.
Next thing was to create a color palette that reflects the brand personality and develop a style guide.

STEP THREE.
Chose some fitting fonts. Legibility and scalability across all digital mediums was a top priority while looking for a clean font with a pop of personality.
STEP THREE.
Chose some fitting fonts. Legibility and scalability across all digital mediums was a top priority while looking for a clean font with a pop of personality.
Primary font

Brandon Grotesque
Headers
Bold
Regular
Light
Body font

Open Sans
Body Copy
Regular
Italic
STEP FOUR.
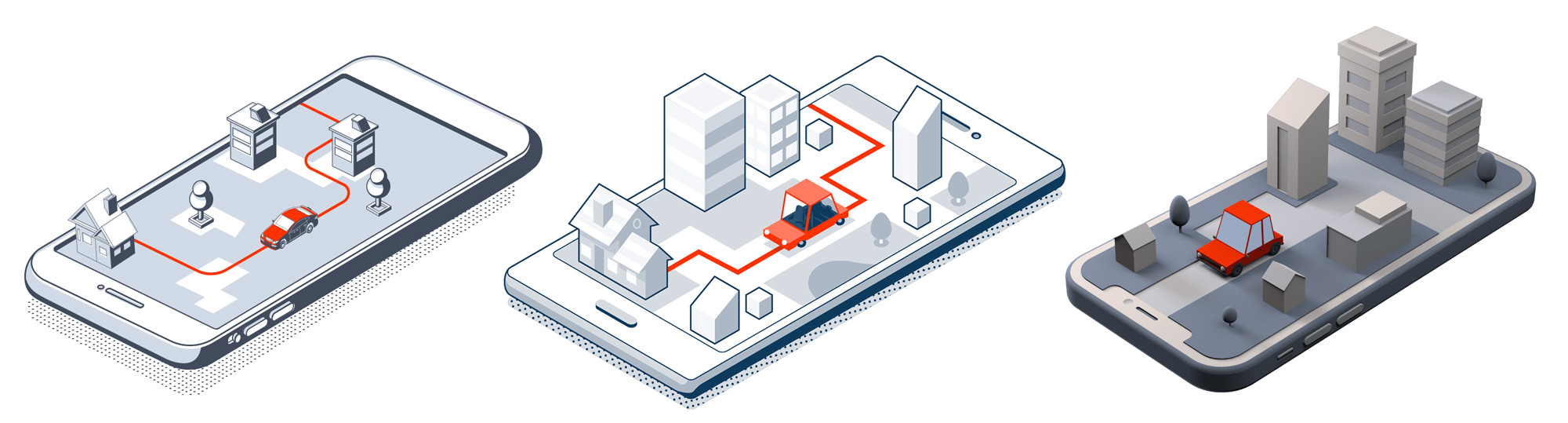
Create a simple website that conveys the USPs of our product in a simple & efficient way, within a mobile first design.
STEP FOUR.
Create a simple website that conveys the USPs of our product in a simple & efficient way, within a mobile first design.
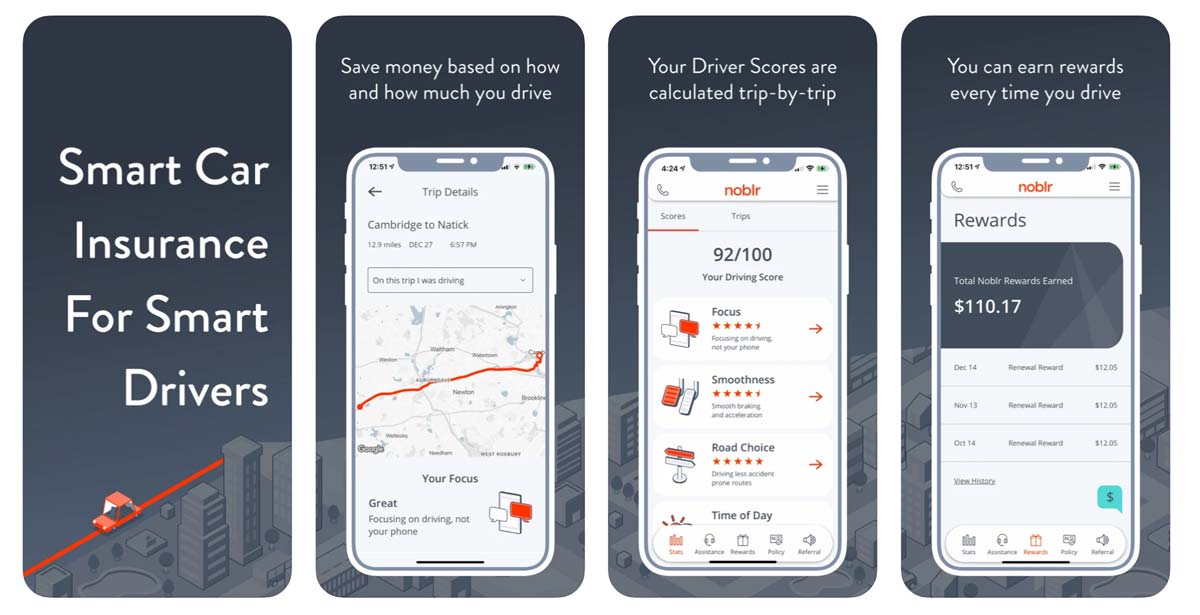
STEP FIVE.
Use the brand and personality to level up the user experience within quote and purchase flow & the app. Refine the style guides while maintaining consistency throughout all touchpoints of the customer journey.
STEP FIVE.
Use the brand and personality to level up the user experience within quote and purchase flow & the app. Refine the style guides while maintaining consistency throughout all touchpoints of the customer journey.

STEP SIX.
Circle back and iterate with what we learn. Fine tune and develop the brand and tone of voice.
STEP SIX.
Circle back and iterate with what we learn. Fine tune and develop the brand and tone of voice.